Deine Website sieht nicht exakt so aus, wie du es dir vorstellst? Du willst dich von deiner Konkurrenz unterscheiden? Das kleine WordPress-Plugin Simple Custom CSS and JS bietet dir eine perfekte Möglichkeit, deine Seite ohne Programmierkenntnisse zu pimpen.
Wenn du dir lieber ein Video ansiehst, ist dieser Film für dich das richtige:
Mit dem Laden des Videos akzeptieren sie die Datenschutzerklärung von YouTube
Was macht Simple Custom CSS and JS?
Wenn jeder Blogger sein WordPress-Theme ausschließlich „out of the box“ verwenden würde, würden sehr viele Webseiten völlig gleich aussehen. Man denke nur an die Standard-Themes von WordPress oder das ungemein beliebte GeneratePress.
Mit einigen Änderungen an CSS, HTML und Javascript kannst du sowohl das Layout als auch das Verhalten deiner Website entscheidend verändern. Schon wenige kleine Verbesserungen heben dich aus dem optischen Einheitsbrei im Web deutlich heraus.
Nun sind aber die wenigsten Blogger erfahrene Webdesigner und Entwickler. Wahrscheinlich hast auch du weder Zeit noch Lust, dich in die Feinheiten des Codings einzuarbeiten.
Genau deshalb gibt es das WordPress-Plugin Simple Custom CSS and JS. Hier kannst du deinen benutzerdefinierten Code in einen einfachen Texteditor einfügen. Keine Sorge, für die meisten Anforderungen findest du im Web eine Menge Vorlagen, die du 1 zu 1 übernehmen kannst. Wenn überhaupt, sind nur kleine Anpassungen nötig.
Außerdem fügt das Plugin den Code automatisch an der richtigen Stelle in deine Webseite ein. Du musst dir also nicht erst einmal überlegen, in welche Datei deiner WordPress-Installation du den Code einsetzen musst und wo du diese Datei findest.
Du brauchst auch keinerlei Programmierkenntnisse. Natürlich ist es von Vorteil, wenn du die Grundlagen von CSS, HTML und Javascript verstehst. Die kannst du dir aber nach und nach erarbeiten. Zum Einstieg genügt Simple Custom CSS and JS völlig, um deine Webseite ganz nach deinen Vorstellungen zu gestalten.
Simple Custom CSS and JS installieren
Für alle, die noch nicht so sattelfest bei der Installation von WordPress-Plugins sind, hier eine kurze Anleitung.
Alle anderen können diesen Abschnitt überspringen und Simple Custom CSS and JS selbsttätig installieren und aktivieren.
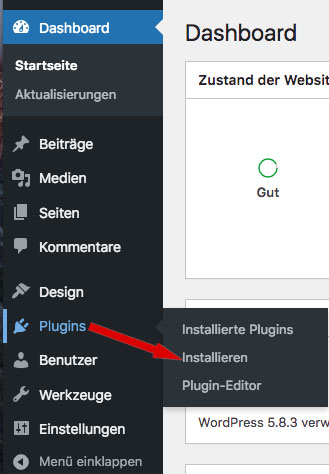
Gehe in der Menüleiste auf Plugins > installieren
Gib Simple Custom CSS and JS im Feld Plugins durchsuchen rechts oben ein.
WordPress sucht automatisch nach dem gewünschten Plugin. Es öffnet sich eine neue Seite, auf der Simple Custom CSS and JS an erster Stelle stehen sollte. Klick auf jetzt installieren.
Wenn die Installation fertig ist, aktiviere das Plugin.
In deiner Menüleiste findest du nach der erfolgreichen Aktivierung einen neuen Punkt:
Individuelles CSS und JS
Alle individuellen Codes
Wenn du Simple Custom CSS and JS frisch installiert hast, gibt es hier logischerweise noch keine Einträge.
Auf dieser Seite und im Menü findest du die Punkte zum Erstellen von eigenem Code.
Zu Beginn willst du wahrscheinlich am ehesten Änderungen am Aussehen deiner Webseite machen. Deswegen gebe ich hier einmal ein simples Beispiel, wie du die Farbe und den Font deiner Überschriften anpassen kannst. Dazu musst du nur etwas simplen CSS-Code schreiben.
Klick also auf CSS-Code hinzufügen. Praktischerweise ist auf der Seite schon ein Beispiel, bei dem die Schriftfarbe mit Rot festgelegt wurde.
Gib zuerst einen eindeutigen Titel ein, etwa Schriftfarbe Überschriften. Dann lösche erst mal alles im Editor. Auch die Kommentare. Kommentare sind meiner Meinung dann wichtig, wenn ich direkt etwa die style.css oder die functions.php bearbeite.
Bei Custom CSS and JS habe ich ja die Möglichkeit, in der Überschrift den Sinn des Codes zu beschreiben. Wenn du willst, kannst du natürlich auch noch Kommentare in den Editor schreiben.
Gib jetzt Folgendes in den Editor ein:
color: red;
}
Die anderen Überschriften sollen in einem satten Grün erstrahlen. Dafür setzt du ein:
color: green;
}
Aktualisieren und das ist das Ergebnis:
Jetzt ändere noch die Schrift, damit sich die Überschriften vom Text abheben.
Dieser Eintrag bedeutet: Wenn möglich, verwende Georgia, wenn nicht, dann Arial. Wenn das auch nicht verfügbar ist, verwende eine vorhandene serifenlose Schrift.
Damit dem Benutzer das Scannen der Webseite leichter fällt, sollen alle Überschriften fett sein.
Der gesamte Code sieht so aus:
color: red;
font-family: Georgia,Arial,sans-serif;
font-weight: bold;
}
h2, h4, h6 {
color: green;
font-family: Georgia,Arial,sans-serif;
font-weight: bold;
}
Bis auf die unterschiedliche Farbe der Überschriften habe ich es so auf meiner Baumarktseite mit Schwerpunkt Baustellenradios umgesetzt.
h1, h2, h3, h4 {
font-family: Georgia,Arial,sans-serif;
color: #e6934e;
font-weight: bold;
}
Links über dem Texteditor siehst du ein Pinselsymbol. Damit kannst du den Code „verschönern“. Diese Funktion entfernt alle unnötigen Leerzeichen aus dem Code. Ich selbst verwende diese Funktion üblicherweise nicht, da vor allem längerer Code so schnell unübersichtlich werden kann.
Analog funktionieren die Editoren für HTML und JavaScript.
Rechts auf der Seite gibt es einige Optionen, wie der Code in deine Seite eingefügt werden soll.
Art der Verlinkung
- Externe Datei – Es wird eine eigene Datei erstellt, die erst extra geladen werden muss. In den meisten Fällen nicht empfehlenswert.
- Intern – Der Code wird direkt in deine Seite eingefügt und dementsprechend schnell geladen.
Wo auf der Seite
In the <head> element – Als Faustregel kannst du dir merken: Die erstellten CSS-Dateien gehen immer in den header.
In the <footer> element – Wenn möglich, sollte Javascript in den footer geschrieben werden, da so der Content davor schneller gerendert wird.
Wo auf der Website
Standardmäßig ist die Option Im Frontend aktiviert. Wenn auch deine Besucher die Änderungen sehen sollen, lass es, wie es ist.
Alle weiteren Optionen kannst du nur nützen, wenn du das kostenpflichtige Plugin Simple Custom CSS and JS Pro erwirbst.
Einstellungen von Simple Custom CSS and JS
Wenn du keine Schwierigkeiten mit deinen Codes hast, kannst du die Einstellungen belassen.
Ich kenne mich bei CSS, HTML und JS nicht aus?
Es gibt im Netz zahllose Codeschnipsel, die du für deine Webseite nutzen kannst. Bei vielen brauchst du überhaupt keine Programmierkenntnisse. So gibt es für das äußerst beliebte Theme GeneratePress benutzerdefinierte CSS, HTML und JS für praktisch alle Anforderungen.
So wollte ich auf meiner Seite über Tiefbrunnenpumpen das Menü beim Runterscrollen verschwinden lassen. Gleichzeitig sollte es beim Hochscrollen wieder erscheinen.
Den Code dafür gibt es schon fix und fertig im Internet. Einfach mit Copy-and-paste in Simple Custom CSS und JS einsetzen und schon funktioniert’s. Für eine wirklich individuelle Anpassung deiner Webseite wirst du dich aber mit den Grundlagen von CSS, HTML und JS auseinandersetzen müssen.
Das Plugin kann keinen Code für dich schreiben. Es gewährleistet aber, dass du die Dateien deiner WordPress-Installation nicht verändern musst. Damit sind fatale Fehler, die durch falschen Code entstehen können, nahezu ausgeschlossen.
Simple Custom CSS and JS und PHP-Dateien
Leider kann Simple Custom CSS and JS kein PHP. Das ist aber nicht weiter tragisch. Für PHP kannst du das kleine Plugin Code Snippets verwenden.
Unterschiede Gratis- zu Bezahlversion
Wie zu erwarten, bietet Simple Custom CSS and JS einige zusätzliche Funktionen.
Import und Export von Codes
Interessant, wenn du benutzerdefinierte Codes in mehreren WordPress-Installationen verwenden willst.
Minimieren von CSS und JS Codeschnipsel
Die Größe des Codes zu reduzieren, wirkt sich spürbar auf die Ladegeschwindigkeit einer Webseite aus. Nicht nötig und sogar schädlich, wenn du wie ich bereits ein anderes Plugin wie etwa Autoptimize verwendest.
Ansonsten sicher keine schlechte Idee. Allerdings kann ich mangels Erfahrung dazu keine Meinung abgeben.
Sass oder Less Preprocessors verwenden
Sass und Less sind Stylesheet-Sprachen, die wohl eher für erfahrene Coder interessant sind.
Shortcodes
Mit dieser Funktion lässt sich benutzerdefinierter Code beliebig in einen Beitrag einsetzen.
Revisionen
Ein Überblick über sämtliche Änderungen mit der Möglichkeit, zwei Versionen miteinander zu vergleichen.
Vorschau
Damit erstellst du eine Seite, auf der die von dir vorgenommenen Änderungen eingebaut sind. Praktisch, wenn man die Seite einem Kunden zeigen will oder wenn mehrere Leute an einem Projekt arbeiten.
Multisite Support
Mit dieser Funktion erscheinen die auf der Hauptseite vorgenommenen Änderungen automatisch auf allen Unterseiten.
Nur auf diese URLs anwenden
Standardmäßig wird der Code auf deine gesamte Seite angewandt. Hier kannst du bestimmen, welche Posts du ein- oder ausschließen willst.
Die in der Pro-Version von Simple Custom CSS und JS enthaltenen Funktionen erweitern die Möglichkeiten des Plugins drastisch. Das ist wohl besonders für Web Developer interessant.
Ob dir die zusätzlichen Möglichkeiten das Geld wert sind, musst du selbst entscheiden.
Fazit für Simple Custom CSS and JS
Mit dem Plugin Simple Custom CSS and JS kannst du deine Webseite ohne Programmierkenntnisse schöner und benutzerfreundlicher machen. Die Änderungen lassen sich ganz einfach aus dem Admin-Bereich von WordPress durchführen.
Der große Vorteil besteht darin, dass du zusätzlichen Code einbinden kannst, ohne deine Dateien zu verändern. Damit sinkt die Gefahr beträchtlich, dass du dir deine Seite durch einen Fehler völlig zerschießt.
Jeder, der ein wenig mit WordPress vertraut ist, wird sofort mit den einzelnen Funktionen des Plugins zurechtkommen. Wenn doch einmal Probleme auftreten, antwortet der Support rasch und kompetent.
Die momentan aktuelle Version von Custom CSS und JS Pro ist auch mit der letzten WordPress-Version getestet. Wie man im Changelog sieht, erfolgen auch regelmäßige Updates.
Die in der Gratis-Version des WordPress-Plugins enthaltenen Funktionen sind wohl für die meisten Blogger mehr als ausreichend. Wer noch mehr Möglichkeiten braucht, der greift einfach zu Simple Custom CSS and JS Pro.