Das Plugin Code Snippets ermöglicht es dir, deine Webseite ohne direkte Änderung der Datei functions.php zu verbessern. Du kannst ganz einfach diverse Erweiterungen und Funktionen einbauen. Dazu brauchst du nicht einmal Kenntnisse als Entwickler.
Was sind Code Snippets?
Code Snippets oder auch Code Schnipsel sind meist relativ kurze Stücke PHP-Code. Prinzipiell brauchst du kein eigenes Plugin. Du kannst die Veränderungen auch in der Datei functions.php vornehmen.
Das ist aber sehr heikel, denn schon bei einem kleinen Fehler im Code kann es deine Seite regelrecht zerschießen. Wenn du schon Einträge in die functions.php vornimmst, mach vorher unbedingt ein Backup der Datei. Oder gleich ein vollständiges Backup mit BackWPup.
Bearbeite nie die Dateien deines Themes. Alle Änderungen gehen bei einem Update verloren. Deswegen lege immer ein Child-Theme an. Um die Anpassungen zu sehen, musst du das Child-Theme unter Menüleiste > Design > Themes aktivieren.
Warnung!
Wenn beim Einfügen etwas schiefgeht, kann das die Seite lahmlegen. Deswegen ist es immer besser, die Codes auf einer eigenen Staging-Site zu testen.
Das Coden der Snippets ist für unerfahrene Nutzer meistens ziemlich schwierig. Im Netz findest du viele fertige Schnipsel, die du per Copy & Paste in deine Webseite einfügen kannst.
Installation von Code Snippets
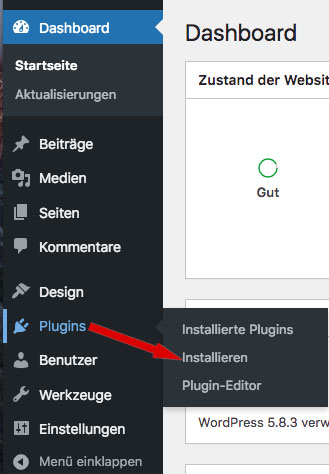
Im WordPress Backend gehst du auf Plugins > Installieren.
Im Feld oben rechts gibst du Code Snippets ein.
Auf der Ergebnisseite sollte das gewünschte Plugin an erster Stelle stehen. Installiere es.
Nach der Installation kannst du Code Snippets aktivieren.
Code Schnipsel hinzufügen
Als Beispiel verwende ich hier einen Spendenaufruf mit einem Link zu Paypal. Der Code ist nicht auf meinem Mist gewachsen, sondern stammt von dieser Seite.
Gehe im Adminbereich auf Snippets > Neu hinzufügen.
Als Erstes gib deinem Schnipsel einen aussagekräftigen Namen.
Unter Code kannst du dein Snippet in den Editor einfügen.
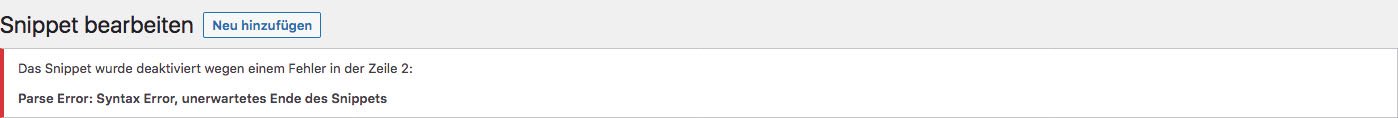
Aktiviere den Schnipsel. Code Snippets überprüft nun den Code und verhindert die Ausführung bei Fehlern in der Syntax. So kannst du Korrekturen vornehmen, bevor deine Seite lahmgelegt wird. Du siehst dann eine Fehlermeldung.
Allerdings erkennt Code Snippets nicht alle Fehler. Falls deine Website durch einen Fehler im Schnipsel nicht mehr erreichbar ist, gibt es eine einfache Lösung. Hänge einfach an die URL deiner Seite Folgendes ohne Anführungszeichen an: „?snippets-safe-mode true“.
Damit verhinderst du die Ausführung der Snippets und kannst in den allermeisten Fällen wieder auf deine Seite zugreifen.
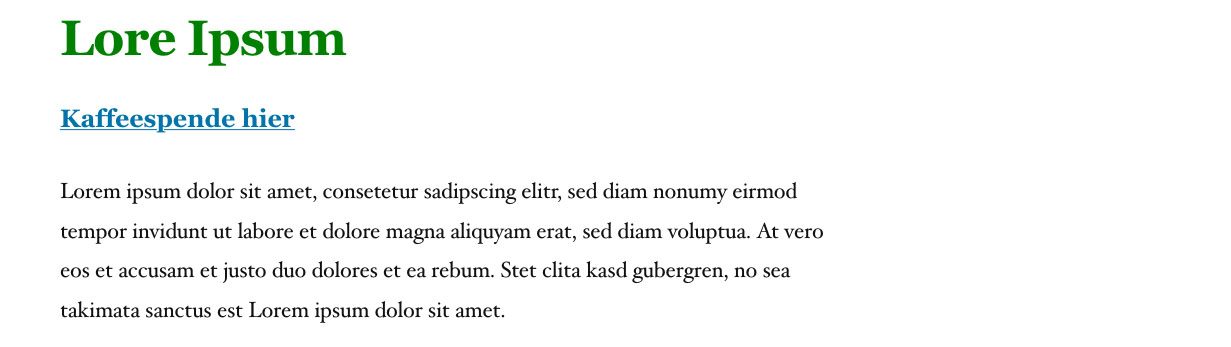
Wenn der Code in Ordnung ist, siehst du als Ergebnis den Spendenaufruf.
Das Aussehen kannst du beliebig in der style.css deines Child-Themes oder noch bequemer mit dem WordPress-Plugin Individuelles CSS und JS verändern.
In den Editor kannst du noch einen Kommentar einfügen. So weißt du auch in Jahren noch, welcher Code wofür verantwortlich ist. Sinnvoll sind Kommentare auch, wenn du mehrere Snippets per Download in einer Datei zusammenfassen willst.
Den generierten Code kannst du in die functions.php deines Child-Themes einsetzen. Das erspart den Umweg über die Datenbank.
Willst du das nicht machen und belässt du die Code Snippets, wie sie sind, kannst du dir die Kommentare ersparen. Schließlich sollten der Titel und die Beschreibung aussagekräftig genug sein.
Ein Beispiel für Code Snippets ist auch der Werbehinweis auf dieser Seite über Tischgeschirrspüler.
Ganz unten auf der Seite hast du noch einige Optionen.
Import
Exportierte Snippets lassen sich etwa beim Umzug auf einen anderen Server ganz einfach wieder importieren.
Einstellungen
für mich sind die Standard-Einstellungen völlig in Ordnung. Wenn du willst, kannst du hier einige Anpassungen vornehmen.
Vorteile von Code Snippets
- Kein direkter Zugriff auf eine WordPress-Datei nötig
- Mehrere Snippets können zusammengefasst werden
- Bequemes Arbeiten
- Eindeutige Zuordnung der einzelnen Schnipsel
- Code bleibt auch beim Wechsel des Themes erhalten
- Plugin wird regelmäßig upgedatet
Nachteile von Code Snippets
- Der PHP-Code wird mit dem Plugin in der Datenbank gespeichert. Dadurch kommt es zu zusätzlichen Datenbankabfragen, was die Performance beeinträchtigt.
- Support antwortet nicht immer schnell
Fazit
Für unerfahrene Benutzer ist Code Snippets wesentlich sicherer als direktes Bearbeiten der functions.php. Der große Vorteil des Plugins liegt für mich darin, dass alle Änderungen auch beim Wechsel auf ein anderes Theme erhalten bleiben.
Wie üblich empfehle ich auch hier, Änderungen am Code immer auf einer lokalen Seite zu testen. So vermeidest du, dass ein Fehler deine gesamte Seite torpediert.