Obwohl sie für die Übermittlung von Informationen unverzichtbar sind, wirken große Textblöcke oft einschüchternd und/oder langweilig – in jedem Fall keine gelungene UX. Leser mögen kurze Sätze und kleinere Textblöcke. Mit dem WP Tabs Plugin bekommst du eine Möglichkeit, deinen Text kürzer erscheinen zu lassen, obwohl er nur in zusätzliche „leicht verdauliche“ Einheiten zerlegt wird. Und das, ohne dass du auf wichtige Details verzichten musst.
Tabs sparen Platz und machen deinen Text übersichtlicher und leichter zu handhaben. So sind sie besonders hilfreich für Gebrauchsinformationen, Produktbeschreibungen und ähnliche Texte. Es ist auch eine echte Möglichkeit, dass sehr lange Texte kürzer und damit freundlicher für den Leser erscheinen. Wenn du das Gefühl hast, dass deine WordPress-Website Tabbed Content gebrauchen könnte, bist du hier genau richtig.
WordPress bietet diese Funktion leider nicht standardmäßig an. Es gibt jedoch viele Plugins, mit denen die Erstellung von Tabbed Content auch ohne Programmierkenntnisse möglich ist.
Ich habe einige Plugins zur Einbindung von Tabs in meine WordPress-Webseite über Aquarien getestet, um die Nutzerfreundlichkeit zu verbessern. Entschieden habe ich mich letztlich für WP Tabs – Responsive Tabs Plugin for WordPress.
Es bietet meiner Meinung nach die beste Kombination von einfacher Bedienung und Funktionsumfang. Bedauerlicherweise gibt es bis jetzt noch keine deutsche Übersetzung für WP Tabs. Deswegen findest du hier eine genaue Anleitung für die Installation und Einrichtung des Plugins.
Installation von WP Tabs
Wie bei den meisten Plugins empfiehlt sich die Installation direkt aus dem WordPress-Plugin-Verzeichnis.
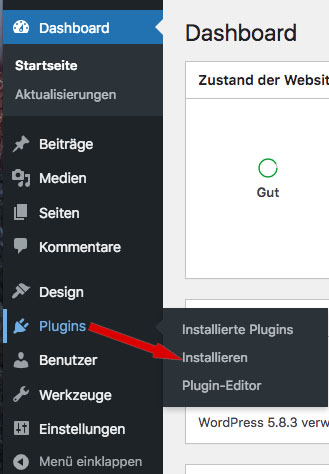
Im Dashboard gehe auf Plugins > Installieren
Die Seite Plugins hinzufügen öffnet sich. Im Feld Plugins durchsuchen gibst du WP Tabs – Responsive Tabs Plugin ein.
Aktuell steht das gesuchte Plugin mit dieser Eingabe an erster Stelle.
Klicke auf Jetzt installieren.
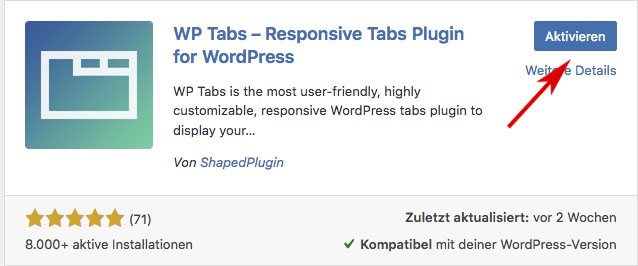
Nach der Installation aktiviere WP Tabs.
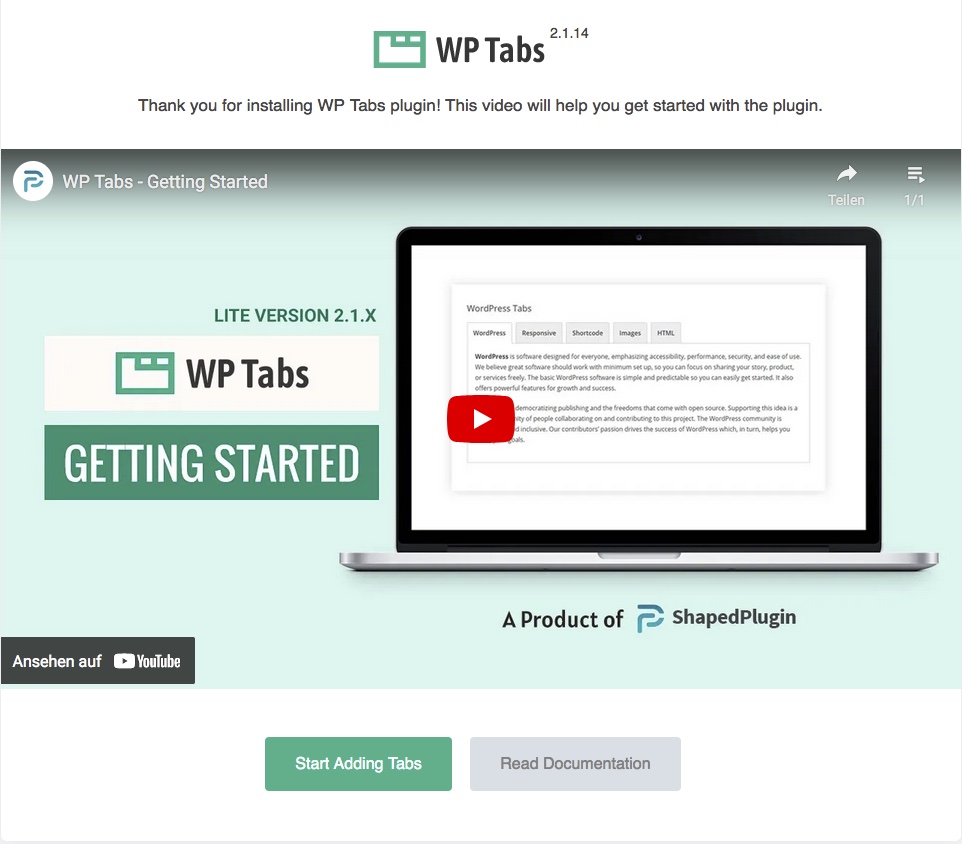
Nach der Aktivierung öffnet sich im Backend eine Seite über WP Tabs. Hier kannst du dir ein Video ansehen oder gleich loslegen: Dazu klickst du auf Start Adding Tabs.
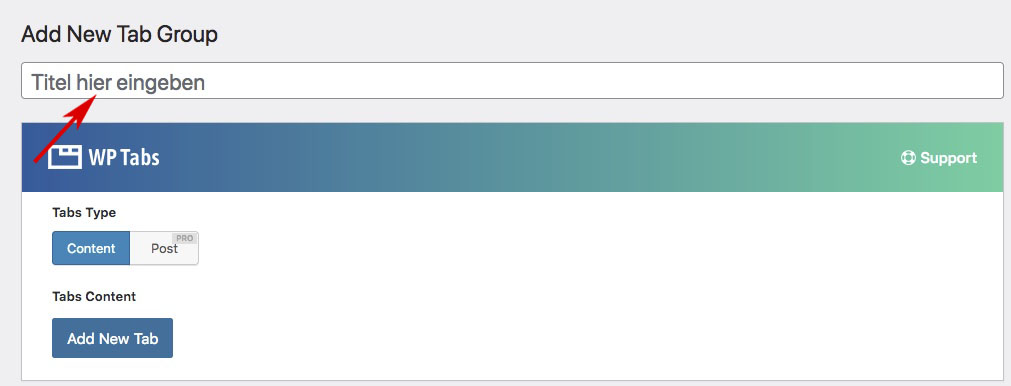
Zuerst solltest du einen Titel eingeben. Ich habe für mein Beispiel einfach „Test“ genommen. Im tatsächlichen Gebrauch ist natürlich ein sinnvoller Titel besser.
Bevor du nun einen neuen Tab einfügst, solltest du dich eine wenig mit den Möglichkeiten des WP Tabs Plugins vertraut machen. Viele Optionen sind zwar angeführt, aber nur in der Bezahlversion wirklich verfügbar. Damit wollen die Entwickler wohl Appetit auf ein Upgrade machen.
Für den Anfang reicht die Lite-Version meiner Meinung nach völlig aus. Deswegen gehe ich auf die Pro-Features auch nicht näher ein.
Konfigurieren von WP Tabs
Tabs Settings
Der erste Reiter betrifft die Einstellungen. Bei Optionen, die zumindest teilweise nur in der Bezahlversion freigeschaltet sind, habe ich nach dem Titel einen Zusatz (Pro) angehängt.
Tabs Layout (Pro)
Entscheide dich, ob die Reiter horizontal oder vertikal angeordnet werden sollen.
Tabs Position (Pro)
Per Standard liegen die Reiter im WP Tabs Plugin oben.
Tabs Alignment (Pro)
In der freien Version hast du die Wahl, ob du die Reiter rechts oder links haben willst.
Activator Event (Pro)
Die Registrierkarte wird entweder per Klick oder per Mouseover aktiviert.
Make Tab Opened (Pro)
Bestimmt, welcher Tab standardmäßig geöffnet ist. In der Lite-Version ist das immer der 1. Tab.
Preloader
Das WP Tabs Plugin blendet die Reiter aus, bis die Seite vollständig geladen ist. Willst du das nicht, kannst du die Funktion abschalten.
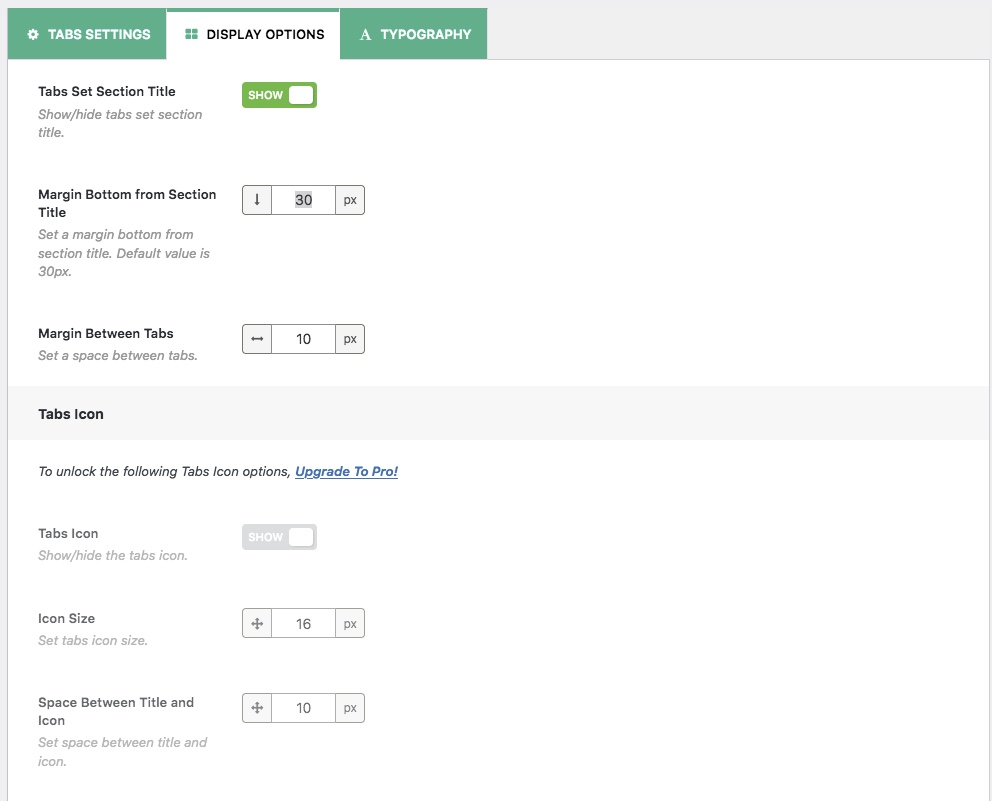
Display Options
Unter diesem Reiter findest du die Darstellungsoptionen von WP Tabs.
Tabs Set Section Title
Mit dieser Funktion des WordPress-Plugins kannst du den Titel ein- und ausblenden.
Margin Bottom from Section Title
Hier kannst du den Abstand vom Titel zu den Tabs festlegen.
Margin between Tabs
Bestimmt den horizontalen Abstand der einzelnen Reiter.
Tabs Icon (Pro)
Diese Möglichkeit steht nur den Benutzern der Pro-Version zur Verfügung.
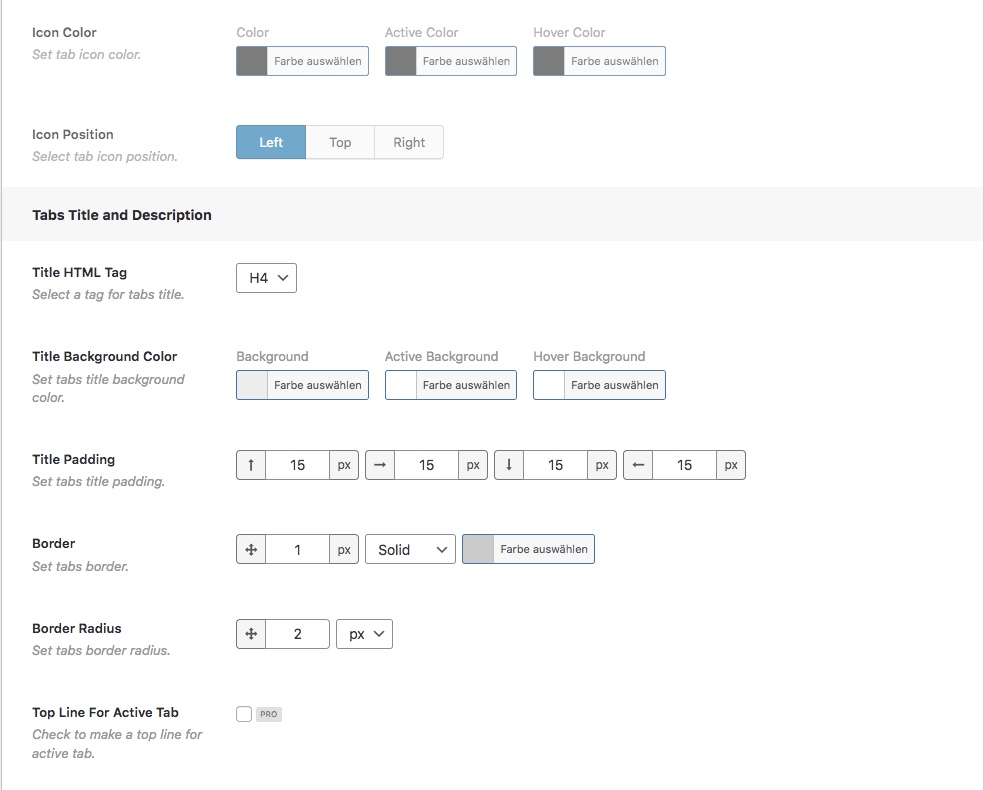
Tabs Title and Description
Diese Einstellungen betreffen den Titel, der im Reiter aufscheint und den Inhalt. Dieser heißt beim WP Tabs Plugin Description.
Title HTML Tag
Für den Titel sind die Überschriften von h1 bis h6 möglich.
Title Background Color
Hier legst du die Hintergrundfarbe des Titels fest. Es gibt 3 Optionen:
- Background: Farbe, wenn das Tab inaktiv ist
- Active Background: Farbe für den ausgewählten Reiter
- Hover Background: Farbe, wenn der Mauszeiger über einem inaktiven Tab schwebt
Title Padding
Der Begriff Padding bezeichnet den inneren Abstand eines Elements. In diesem Fall ist das der Abstand des Titels zur Umrandung des Tabs. Du kannst den Abstand für alle 4 Seiten individuell bestimmen.
Border
Unter diesem Punkt kannst du die Farbe und die Stärke der Umrandung verändern.
Border Radius
Mit dieser Funktion lassen sich die Ecken der Reiter beliebig abrunden.
Top Line For Active Tab (Pro)
Nur in der Bezahlversion verfügbar.
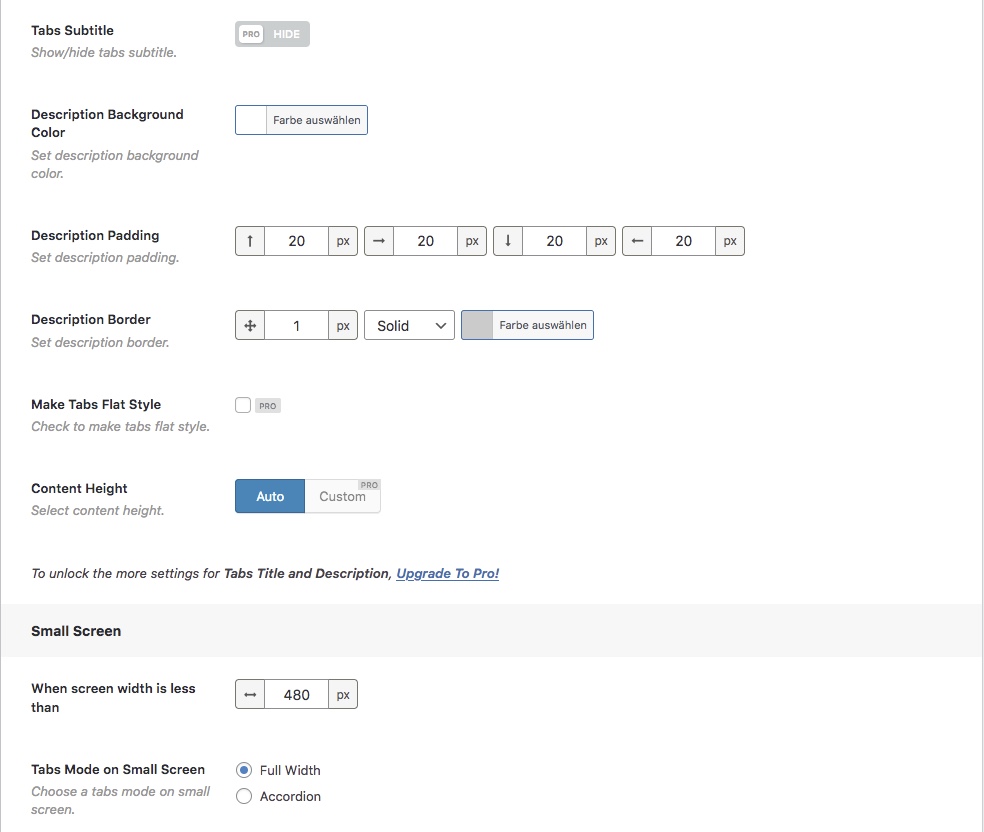
Tabs Subtitle (Pro)
Ein Untertitel im Tab ist ebenfalls dem kostenpflichtigen WordPress-Plugin vorbehalten
Description Background Color
Description Padding
Description Border
Diese 3 Einstellungen betreffen die „Description“, also den eigentlichen Inhalt. Sie funktionieren genauso wie die entsprechenden Funktionen für den Title.
Make Tabs Flat Style (Pro)
In der freien Version nicht verfügbar.
Content Height
Wenn du die Höhe des Inhalts verändern willst, musst du bezahlen.
Small Screen
Hier bestimmst du die Darstellung für mobile Geräte.
When screen width is less than
Stelle ein, ab welcher Bildschirmbreite der Small-Screen-Modus von WP Tabs aktiviert werden soll.
Tabs Mode on Small Screen
Es gibt 2 Möglichkeiten, wie die Tabs auf einem kleinen Bildschirm angezeigt werden können:
- Volle Breite
- Akkordeon
Entscheidend ist, welche Option die beste Nutzererfahrung bringt.
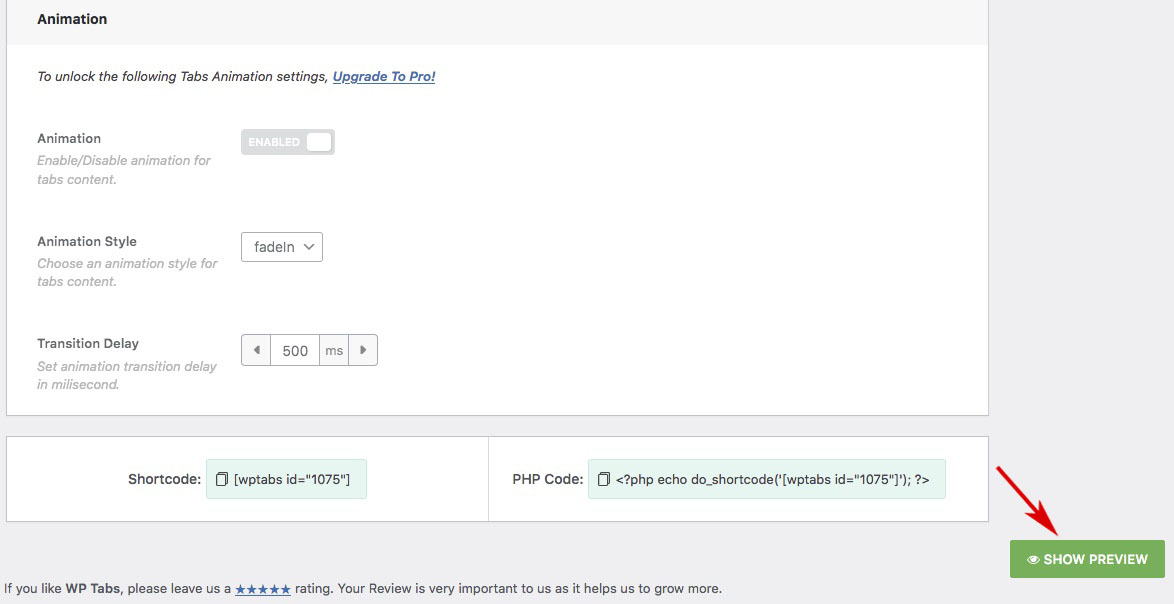
Animation (Pro)
Nur in der Bezahlversion.
Shortcode und Vorschau
Bei allen Einstellungsfenstern findest du unten 3 ganz wichtige Punkte:
Shortcode
Diesen Shortcode brauchst du, um die Tabs in deinen Artikel einzusetzen.
PHP Code
Diesen Code kannst du in einem Template verwenden.
Show Preview
Damit wird eine Vorschau der Tabs angezeigt.
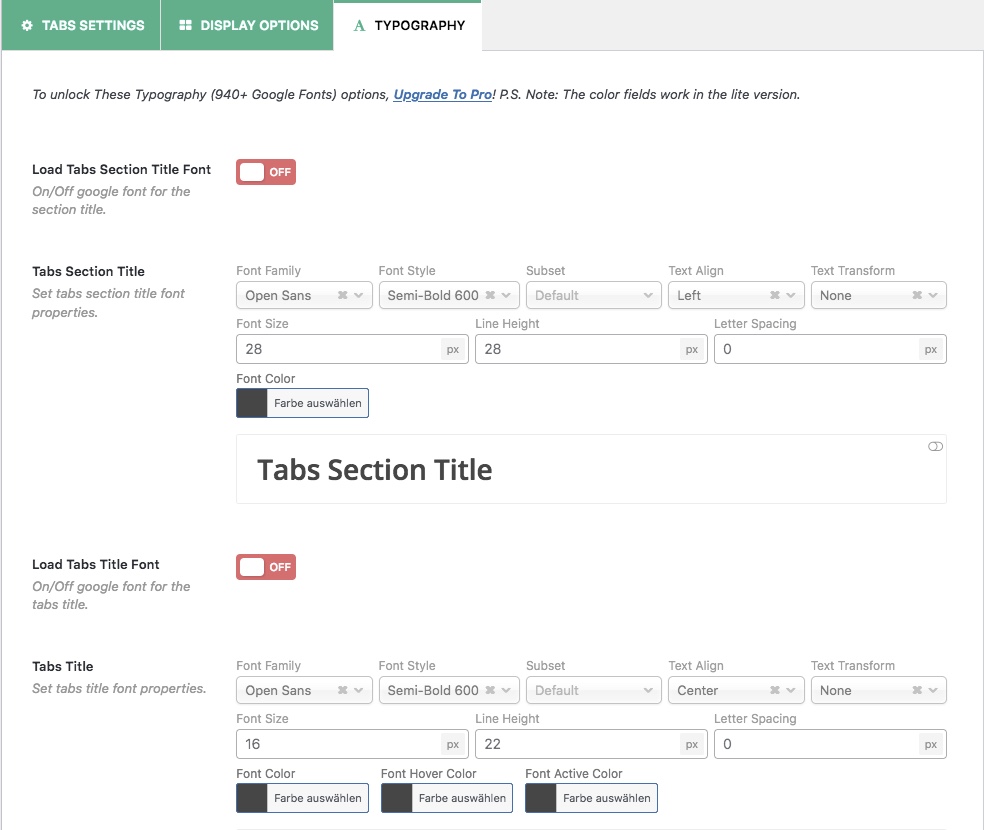
Typography (Pro)
Die meisten Funktionen in diesem Abschnitt sind der Bezahlversion vorbehalten. In der kostenlosen Ausgabe von WP Tabs kannst du nur die Farben ändern.
Arbeiten mit dem WP Tabs Plugin
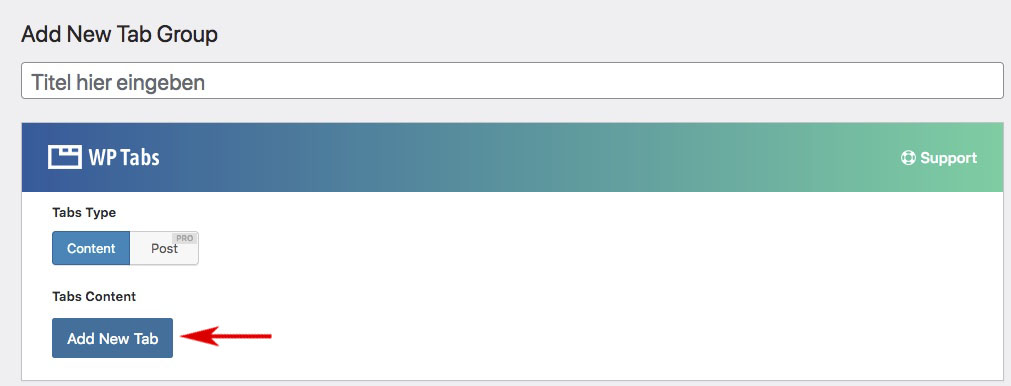
Neuer Tab
Wenn du die Einstellungen vorgenommen hast, kannst du eine neue Registerkarte hinzufügen.
Durch einen Klick öffnest du einen neuen Tab.
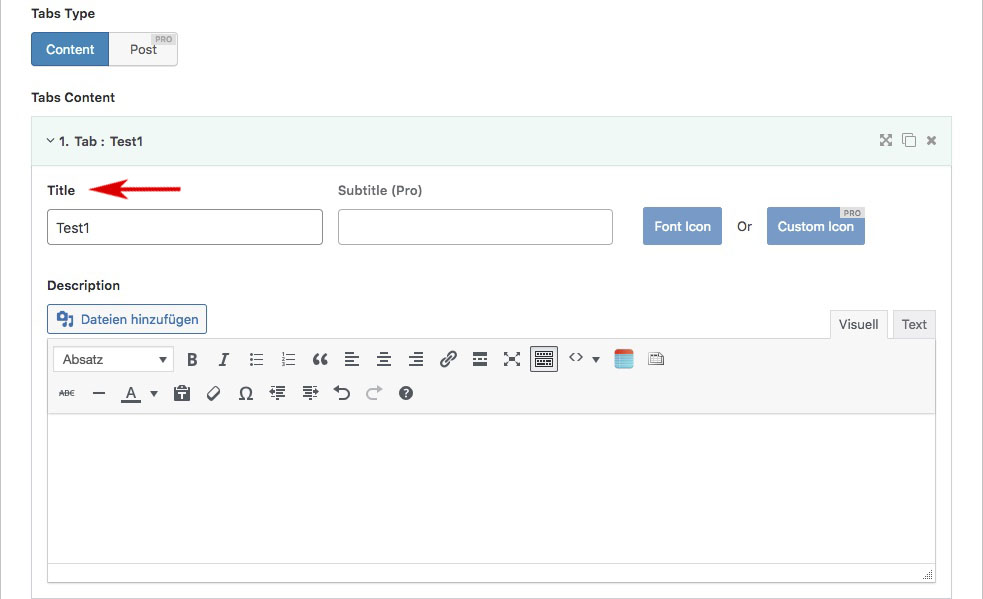
Titel des Tabs
Unter Title fügst du einen möglichst aussagekräftigen und interessanten Titel für den Tab ein. Deine Besucher sollen neugierig werden und auf den Tab klicken. Die Bezeichnung „Test1“ wie im Beispiel wird wohl niemand verwenden.
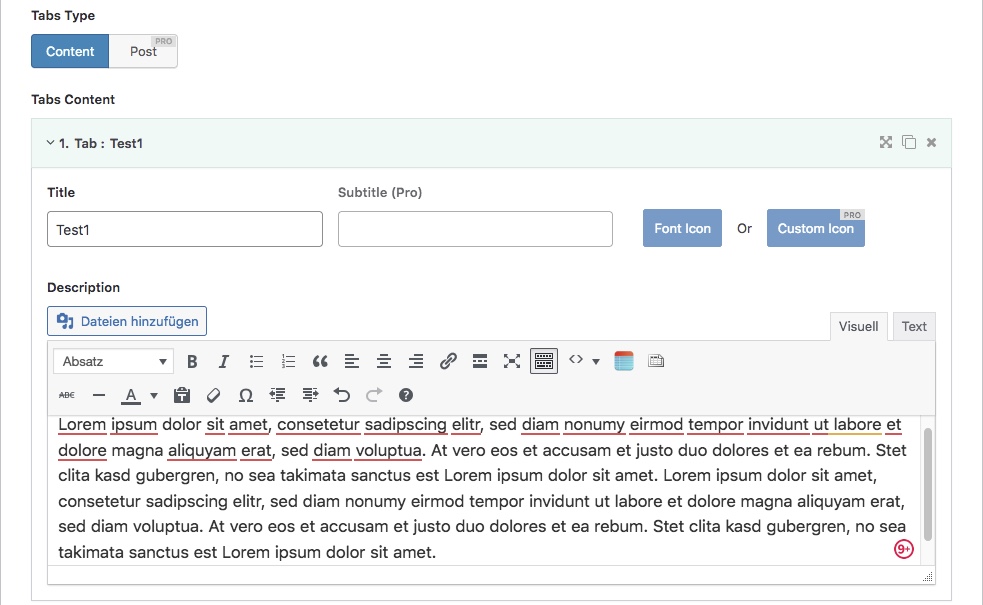
Inhalte hinzufügen
Jetzt brauchst du nur mehr deine Inhalte in die Description einfügen. Das funktioniert genauso, wie wenn du einen Artikel schreibst. Du bist auch nicht auf reinen Text beschränkt. Wie in deine Artikel kannst du Fotos, Videos und Shortcodes einfügen.
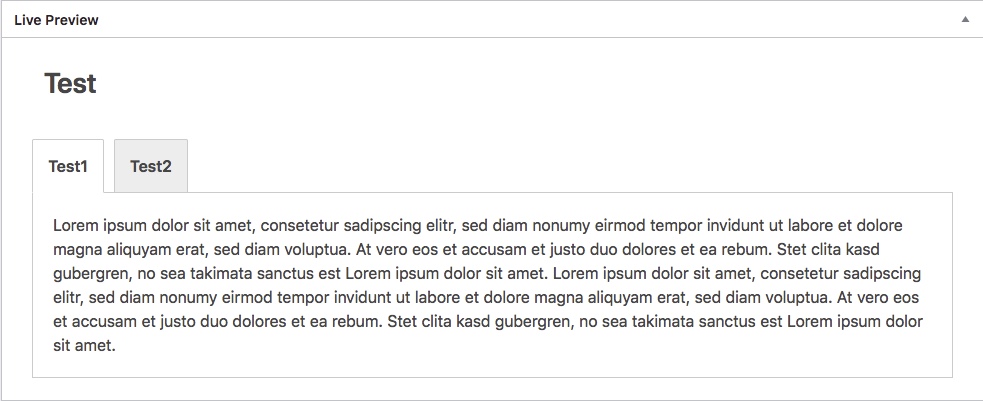
Jederzeit lassen sich die Fortschritte mit der Live-Vorschau kontrollieren. In unserem Beispiel sieht das so aus:
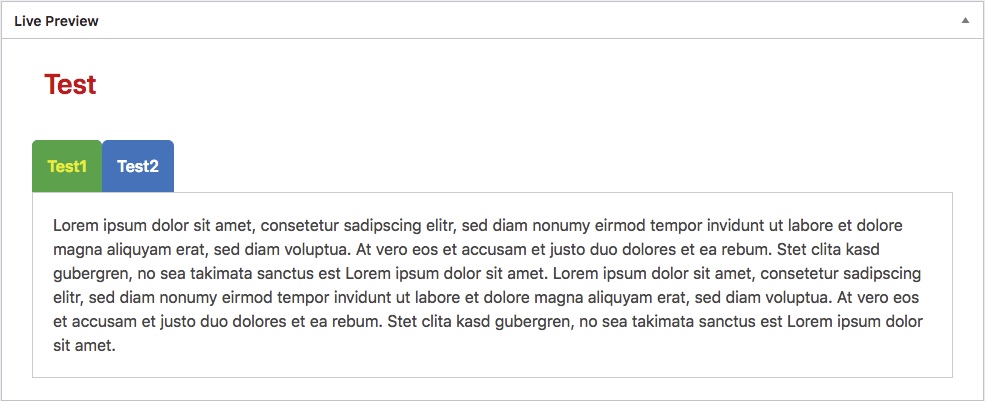
Das sieht schon ganz nett aus, ist aber etwas farblos. Du kannst nach Herzenslust mit den oben erklärten Einstellungen spielen. Dein Content wird damit wirklich einzigartig. Ich habe einfach mal einige Farben verändert:
Den Einsatz in der Praxis kannst du dir bei diesem Weinkühlschrank ansehen.
WP Tabs in einen Artikel einsetzen
Damit die Tabs auch veröffentlicht werden, kopiere einfach den Shortcode und setze ihn in deinen Artikel ein.
Fazit
Das WordPress-Plugin WP Tabs macht es jedem leicht, professionellen Tabbed Content zu erstellen. Du kannst auch ohne jegliche Programmierkenntnisse mühelos überzeugende Ergebnisse erzielen. Für den Anfang ist die kostenlose Version sicher ausreichend. Wer sehr viel mit Tabbed Content arbeitet, findet mit der Pro-Version alles, was das Herz begehrt.